Fase 1: Empatizar com os usuários
Fase 1: Empatizar com os usuários
Benchmarking e pontos de dor dos usuários extraídos em audição competitiva
Benchmarking e pontos de dor dos usuários extraídos em audição competitiva
Descobri que não há muita concorrência neste setor ao realizar uma avaliação competitiva. Então, eu reuni os pontos de dor dos clientes em relação ao serviço mais excepcional no mercado de serviços para pets. Também coletei as percepções dos clientes e seus pedidos por uma plataforma útil.
Descobri que não há muita concorrência neste setor ao realizar uma avaliação competitiva. Então, eu reuni os pontos de dor dos clientes em relação ao serviço mais excepcional no mercado de serviços para pets. Também coletei as percepções dos clientes e seus pedidos por uma plataforma útil.
Descobri que não há muita concorrência neste setor ao realizar uma avaliação competitiva. Então, eu reuni os pontos de dor dos clientes em relação ao serviço mais excepcional no mercado de serviços para pets. Também coletei as percepções dos clientes e seus pedidos por uma plataforma útil.
Fases 3 e 4: Brainstorm e protótipo
Fases 3 e 4:
Brainstorm e protótipo
Definindo a arquitetura da informação
Sou um grande fã de arquiteturas de informação em que os usuários podem chegar onde quiserem no site, começando de qualquer ponto dele (isso é chamado de estrutura Matrix! 💊😎), então eu a misturei com uma estrutura hierárquica para facilitar para os usuários se localizarem. Foi uma parte muito divertida de configurar, e levei algum tempo fazendo benchmarks para entender o agrupamento das informações. Esta etapa também pode ser feita com um carding de dores com os usuários, e pretendo fazê-lo dessa maneira nos meus próximos casos.
Mapa do site
Protótipos de papel para versões web e mobile
Protótipos de papel para versões web e mobile
Praticando os loucos 8's para gerar ideias de layout
Praticando os loucos 8's para gerar ideias de layout
Wireframes para app e mobile
Iniciando os protótipos! Fluxo 1 é para cuidadores de animais e o fluxo 2 é para os donos de animais
Iniciando os protótipos! Fluxo 1 é para cuidadores de animais e o fluxo 2 é para os donos de animais
Para os testes de usabilidade, convidei 5 pessoas com esses dois perfis diferentes para testar 2 fluxos de usuários distintos: donos de pet que teriam interesse em usar a plataforma PetCuida para deixar seus pets com cuidadores, e também pessoas que teriam interesse em ser cuidadores de pets. Eles testaram o app e a versão web dos fluxos, e você pode ver os insights deles na tabela do Miro, abaixo da foto do momento do teste.
Para os testes de usabilidade, convidei 5 pessoas com esses dois perfis diferentes para testar 2 fluxos de usuários distintos: donos de pet que teriam interesse em usar a plataforma PetCuida para deixar seus pets com cuidadores, e também pessoas que teriam interesse em ser cuidadores de pets. Eles testaram o app e a versão web dos fluxos, e você pode ver os insights deles na tabela do Miro, abaixo da foto do momento do teste.
Teste de usabilidade moderado
Teste de usabilidade moderado
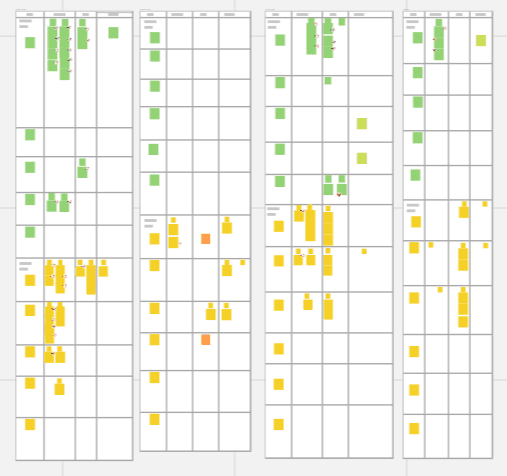
Notas do teste de usabilidade - post-its verdes são notas para o aplicativo e amarelos para a versão do site
Notas do teste de usabilidade - post-its verdes são notas para o aplicativo e amarelos para a versão do site
Aproxime-se nas anotações de usabilidade (os ajustes com um adesivo "ok" que fiz no protótipo)
Aproxime-se nas anotações de usabilidade (os ajustes com um adesivo "ok" que fiz no protótipo)
Fluxos após testes de usabilidade
O fluxo 1 é para cuidadores de animais e o fluxo 2 é para donos de animais
Fluxos após testes de usabilidade
O fluxo 1 é para cuidadores de animais e o fluxo 2 é para donos de animais
Fluxos após testes de usabilidade
O fluxo 1 é para cuidadores de pets e o fluxo 2 é para donos de pets